没有bootstrap以前,清除div浮动层是沉淀了几次的一段css,为了以后更好的管理与拓展,开始在公司网站建设后台中逐步融入bootstrap,采用了bootstrap中的清除浮动类:clearfix,具体代码就不贴了。
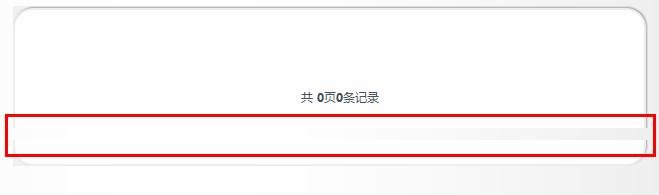
出现了一个问题,在IE6中:

这个空行在ietester中的DebugBar中查看代码是:
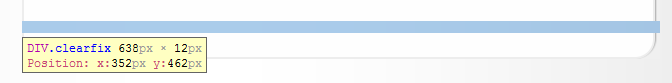
<DIV class=clearfix></DIV>
效果:

嗯,高度12px,这是以前遇到过的一个IE6的bug,在css中设置height、line-height、margin、padding这些属性都是无效的。
在IE6中很奇葩的bug,没有文字也要保留一个字符的高度,那就是font-size,也就是全局默认的12px,so
在自定义css中写一个补丁:
.clearfix { font-size:0;}
虽然有很多设计师已经不再调整IE6的兼容性了,但我泱泱大国IE6仍是应用挺多的,一句代码修复一个ie6 bug,建议用bootstrap的都在自定义css中加这个小补丁。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
