新的栅栏系统真的是很强大,灵活易用,看起来觉得有点复杂,但用起来的时候太爽了!
举例来说:将一个页面布局,对于width:100%来说,在宽屏里建立3列一行,1024里2列一行,平板电脑里1列一行,这样写就搞定了
<div class="row">
<div class="col-md-4 col-sm-6">在1024分辨率以上,是3栏显示</div>
<div class="col-md-4 col-sm-6">在1024分辨率以下是2栏显示</div>
<div class="col-md-4 col-sm-6">在768分辨率以下,是1栏显示</div>
<div class="col-md-4 col-sm-6">制作起来非常灵活</div>
</div>
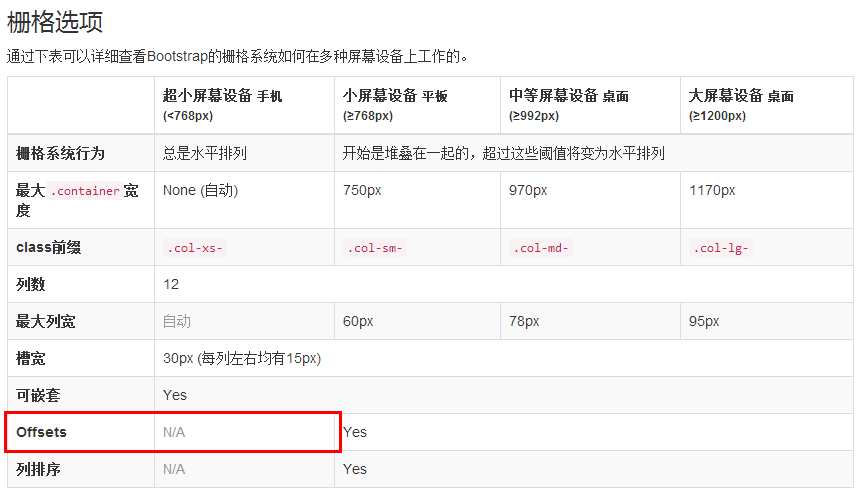
在实际使用中尝试在最小的分辨率下也仍然有缩进,但尝试后发现col-xs-offset-1是无效的。仔细看,在bootstrap的文档中说明了这个问题。

由于xs下分辨率较低,小的缩进无所谓了,大的缩进可以由自定义样式,或空的xs样式来进行控制。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
