滚动视差绝对是今年最炫的设计风格,也是最近的设计趋势,之前我们分享了《60多个超炫的视差滚动效果网站设计欣赏》相信让很多人都耳目一新,现在整理几个比较不错的开源滚动视差项目,它们大都托管在github上,大家可以用在自己的项目中,当然,从中获取灵感自己开发会更好~~
Scrollorama
curtain.js
jQuery-Parallax
stellar.js
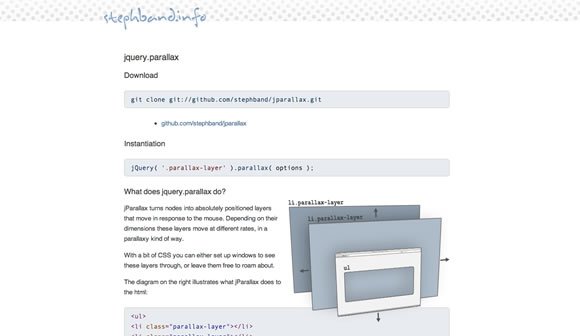
jparallax
Skrollr
Parallax.js
A Simple Parallax Scrolling Technique via Nettuts+
恩,先就这些,如果你有发现其它关于滚动视差的开源项目或实现教程,欢迎与我们分享。
整理自:http://webdesignledger.com/tools/parallax-tools-and-techniques
中文原文:滚动视差网站工具与教程
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。