在网站开发中,经常会有客户要求在首页播放一段企业宣传动画,或者一系列企业宣传材料,这对打开网站的客户迅速了解企业比较有效。
但动画等待时间过长、动画不够精良、描述不够准确等问题更常见,影响了用户体验;并且对搜索引擎不够友好,抓取到的可用信息很少,对网站在百度排名、360搜索排名的结果影响很大。
在开发中使用dedecms也遇到了一个问题,就是引导页与正常首页的路径冲突。因为有了引导页,要想使引导页一开始就展现,就得设置为默认页——index.html,就与dedecms系统中默认的首页冲突。
所以通过下面的2个方法可以妥善解决:
方法1:修改dedecms默认页
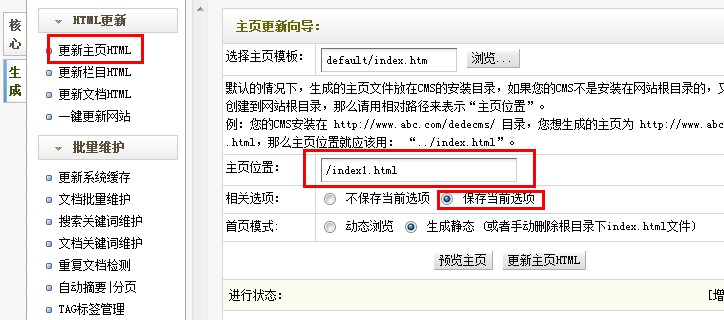
如图所示:

在更新主页HTML的设置里,将主页位置的选项修改为其他名称,这里我加了一个1,成为了:index1.html,在引导页里的播放完成或跳过动画后就跳入此页,完成了设置。
在今后更新后也不会覆盖引导页,但仍然建议备份,谨防覆盖。
此方法是传统方式修改,对搜索引擎依然不够友好。
方法2:覆盖层
顾名思义,就是在正常的dedecms首页,覆盖一个div,目的盖住正常内容,将引导页的flash或脚本嵌在这个div里,这样就先显示引导页内容,而播放完成或点击跳过后,就隐藏这个div,显示了正常内容。
这样也能够实现效果,在搜索引擎抓取时就会抓取正常页面,不影响排名。推荐此方法。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
