响应式WEB设计会基于用户使用平台的环境、屏幕尺寸大小等等显示不同排版。WEB设计测试工具对于响应式概念是非常重要的。使用响应式布局的目的是使网站在任何设备类型和不同的情况下都可以运行。使用这些工具可以使你发现网站中的错误并通过简单的方法解决它们。这里收集了10个测试响应式 WEB 设计的工具,希望对你有所帮助。
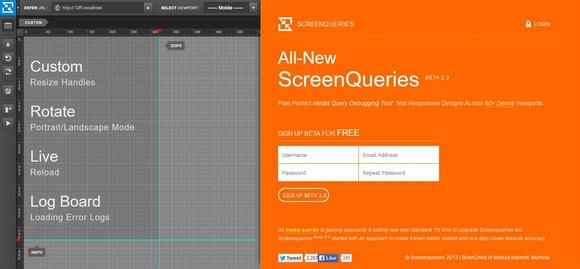
1. Screenqueri.es
Screenqueri.es 非常简单,你只需要输入 URL 然后调整屏幕的尺寸即可。
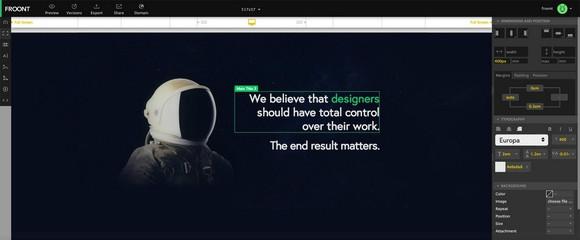
2. Froont
FROONT 是一个基于WEB的设计工具,在浏览器中运行,即使是没有任何编程能力的设计师也可以使用。
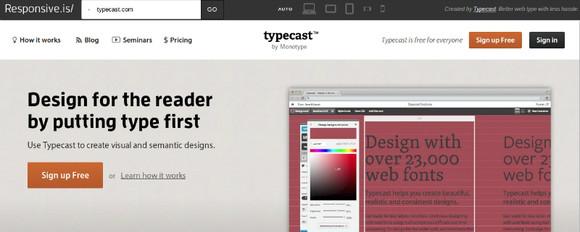
3. Responsive.Is
Responsive.Is 是另一个非常优秀的,可以用来测试响应式布局的浏览器模拟工具。
4. RWD Bookmarklet
The Responsive Design Bookmarklet 是另一个让人印象深刻的测试工具。只需拖动书签链接到你的书签栏并将它保存到您的浏览器。
5. Screenfly
Screenfly 允许你输入一个URL进行测试,之后可以选择手机、平板、PC或者TV。你也可以输入自定义的大小、选择屏幕等,还可以生成一个URL分享给其他人。
6. Review.js
ReView 是一个动态的 viewport系统,提供高效的响应式网页设计选项。基于移动优先的原则,使用纯JavaScript开发。
7. Viewport Resizer
Viewport 是一个基于浏览器的响应式设计测试工具。
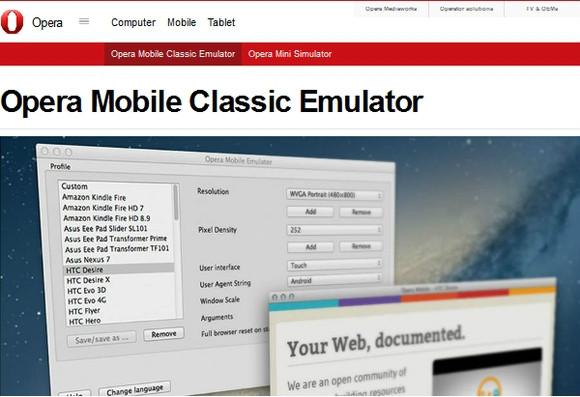
8. Opera Mobile Emulator
9. Jetstrap
它是为 Bootstrap 框架准备的可视化构建工具。它为设计者提供了一种简单的方式,使他们可以通过在浏览器中拖动UI组件来快速设计原型。
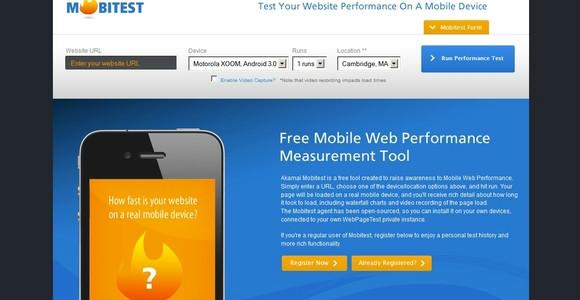
10. Mobitest
只需要输入一个 URL,然后选择设备、位置等选项,点击运行即可。
via:designpixy,由 Specs 翻译整理,发布在 Coder资源网,转载请注明来源。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。