
首先在这个合集中,你可能会注意到,jQuery插件的数量相对去年来说有些减少,相反,我们更多看到的是使用原生JavaScript而不需要依赖jQuery的一些更小、更轻量级的独立JavaScript库。
我们现在需要的是更有针对性的解决方案,而不是需要一个复杂的框架,却只使用其中的一两个函数。
所有资源分为以下几个部分:图形与图表、导航、轮播图&画廊、JavaScript排版、响应式图片解决方案、图片编辑、延迟加载、表单插件、辅助工具、动画插件&库、以及最后列出的一些有用的JavaScript工具。
推荐阅读:
一、图形与图表
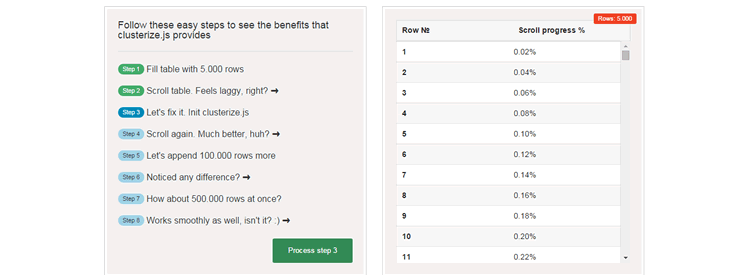
1. Clusterize.js
可以轻松显示大数据集的微型JavaScript插件。

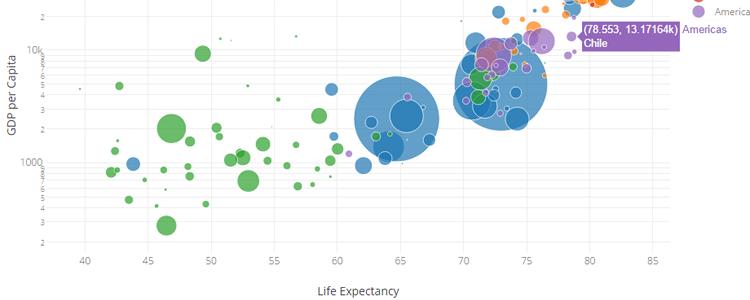
2. plotly.js
高级、开源的图表库。

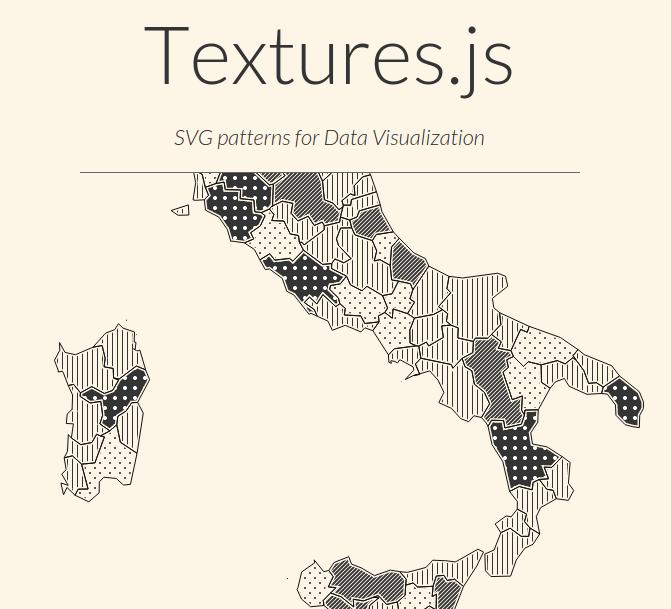
3. Textures.js
使用SVG元素实现数据可视化。

二、导航
4. Elevator.js
“返回顶部”效果像真正的电梯一样。

5. Slideout.js
适用于移动端WEB应用的触摸式导航菜单。

6. Hammer.js
JavaScript 多点触控手势库。

7. Responsible.js
让移动端用户自由选择使用桌面端布局还是移动端布局。

三、轮播图&画廊
8. ItemSlide.js
同时支持触摸滑动以及鼠标滚动的JavaScript轮播图库。

9. lory.js
使用vanilla JavaScript编写的简单的触摸式滑块工具。

10. Simple Lightbox
同时支持移动端和PC端的jQuery灯箱效果插件。

11. Chocolat.js
响应式jQuery灯箱插件。

12. jQuery lightgallery
轻量级、可定制、模块化、响应式的灯箱画廊插件。

四、JavaScript排版
13. Plumin.js
使用JavaScript创建和操纵字体。

14. Unicoder.js
把文本转化成带有艺术效果的Unicode字符的JS库。

15. underline.js
为文字绘制了完美、俏皮的、带有动画效果的下划线的JS库。

16. Readable
创建可读段落的jQuery插件。

17. substituteteacher.js
让句子互相替换的JS库。

五、响应式图片解决方案
18. Rimg
纯JS的响应式图片解决方案,适用于支持媒体查询的浏览器。

19. ResponsifyJS
使图片真正响应式的jQuery库。

六、图片编辑
20. PixelFlow
使用jQuery画布实现的图片模糊过滤器。

21. Smartcrop.js
内容感知的图像裁剪库。

22. Image Blur Plugin
超级轻量级的跨浏览器jQuery图像模糊库。

七、延迟加载
23. Layzr.js
体积小、速度快、现代化、无依赖的延迟加载库。

24. AntiModerate
渐进图片加载库。

第二部分待续…
via:speckyboy.com,由 Specs 翻译整理,发布在 Coder资源网,转载请注明来源。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
