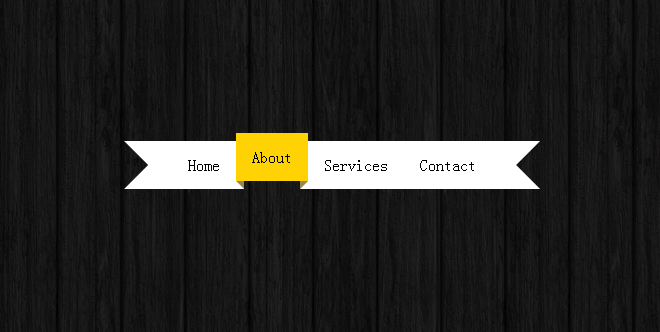
这是一款很漂亮很有特色的CSS3菜单插件,和普通的菜单不同,它拥有飘带的外观,同时,鼠标滑过菜单项时,菜单项又会突起显示,很有3D立体的视觉效果。
结合网页的背景,这款菜单就更显立体感了。有需要的前端设计师可以通过研究源码来使用这款菜单插件,当然,这也需要你的浏览器支持CSS3。

HTML代码
<div class='ribbon'> <a href='#'><span>Home</span></a> <a href='#'><span>About</span></a> <a href='#'><span>Services</span></a> <a href='#'><span>Contact</span></a> </div>CSS代码
* {
/* Basic CSS reset */
margin:0;
padding:0;
}
body {
/* These styles have nothing to do with the ribbon */
background:url(dark_wood.png) 0 0 repeat;
padding:35px 0 0;
margin:auto;
text-align:center;
}
.ribbon {
display:inline-block;
}
.ribbon:after, .ribbon:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #fff;
}
.ribbon:after {
border-right-color:transparent;
}
.ribbon:before {
border-left-color:transparent;
}
.ribbon a:link, .ribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
}
.ribbon span {
background:#fff;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.ribbon a:hover span {
background:#FFD204;
margin-top:0;
}
.ribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
.ribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
