
快速的给用户显示信息的一个方式是使用 jQuery 模态弹出框或者窗口。弹出框可以用来给用户显示警告、错误等信息。如果使用方法正确的话,弹出框可以使你的网站看起来更加的现代化。
很多的框架,如 Bootstrap 和 Foundation ,都提供了模态框和对话框。然而,如果你不想从头开始,却又想使用好看的、易用的弹出框,这里列出的或许会对你有所帮助。
推荐阅读:《10款非常棒的JavaScript消息通知插件》
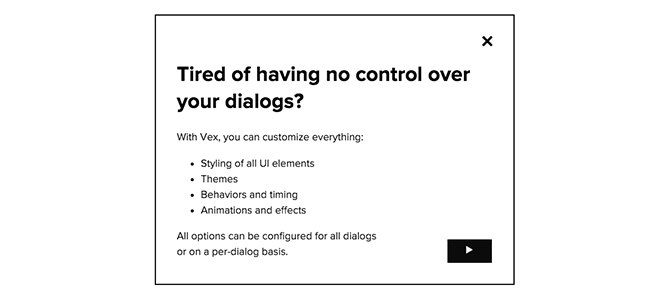
1. vex
样式简单、高度定制以及移动端友好,使得 vex 是非常好用的。在你的项目中使用 vex 仅仅需要把它放进去,不会和你项目中的其他插件或库起任何冲突。它会使你的网站看起来更加现代化。

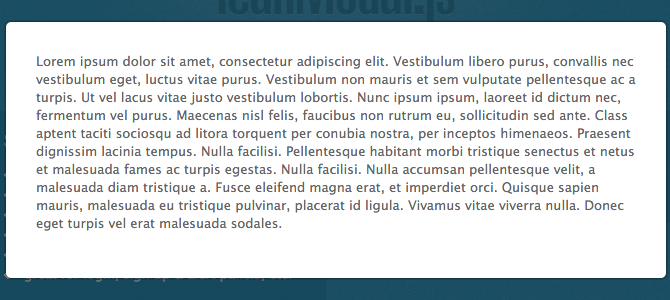
2. animatedModal.js
animatedModal.js 是使用 CSS3 的 transitions 创建全屏模态弹出框的 jQuery 插件。你可以使用 animate.css 中的动画,或者创建自己的动画。

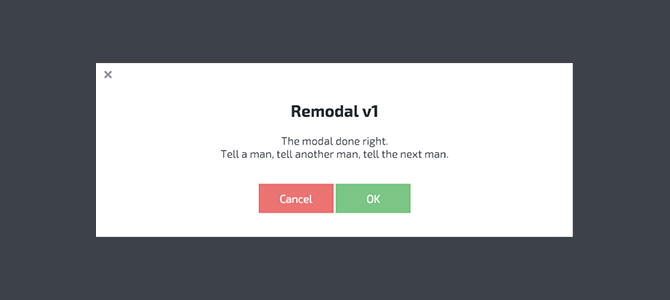
3. Remodal
Remodal 是一个响应式、轻量级、高度可定制化的模态窗口插件,你可以创建一个背景容器(以便创建效果,如模糊),它支持 IE8。

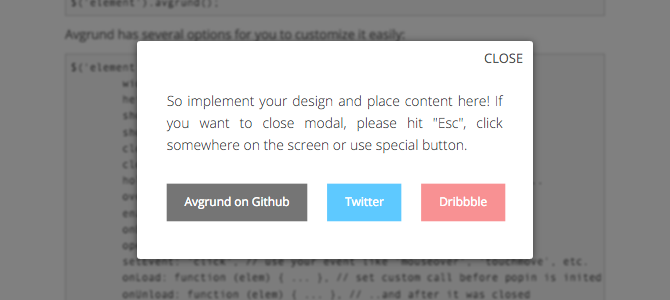
4. Avgrund Modal
你想寻找一些不同的东西?Avgrund 可能会满足你的要求。默认的配置不仅会为弹出框创建一个独特的动画效果,还会影响到页面本身,给你一种优雅的深度错觉。最好的体验方式是点击下面的演示亲自实验一下。

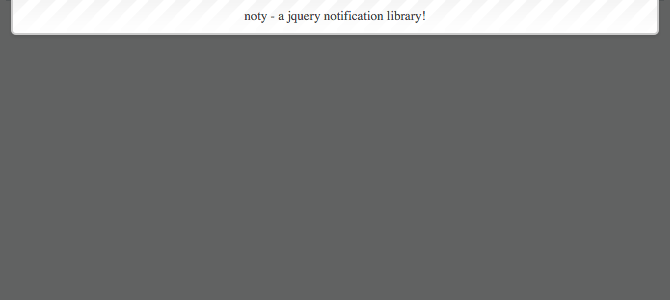
5. noty
谁说弹出框必须位于页面中心的?noty 默认就是位于页面顶部的(提供了多种选项来设置位置)。其他弹出框也可以达到这样的效果,所以它并不是唯一的,但 noty 使得它更容易配置。

6. Lean Modal
如果你使用 jQuery,但仍想使用一个轻量级的,Lean 会是你想要的。只有 1KB,不需要额外的 CSS,你几乎不会注意到它的存在。

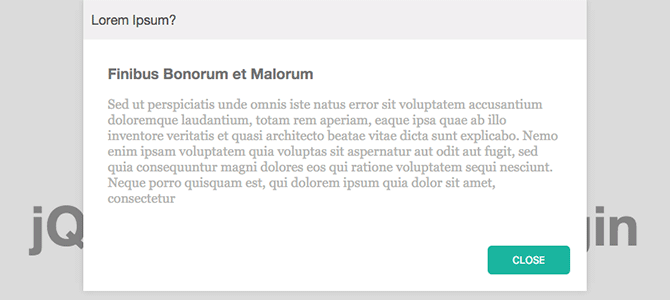
7. jQuery Popdown
厌倦了向上弹出?可以试试向下的弹出框。jQuery Popdown 默认的,也是唯一的动画是从顶部进入我们的页面。它的缺点是文档和可定制性,但简单弥补了这些不足。

8. jQuery UI Dialog
jQuery UI 也是一个支持很好、应用广泛、容易定制、轻量级的基础前端框架。框架本身除了弹出框还包含很多其他的,但如果你只想使用弹出框,框架的每个模块也都是可以轻松的分开使用的,你可以在 下载 页面获取。

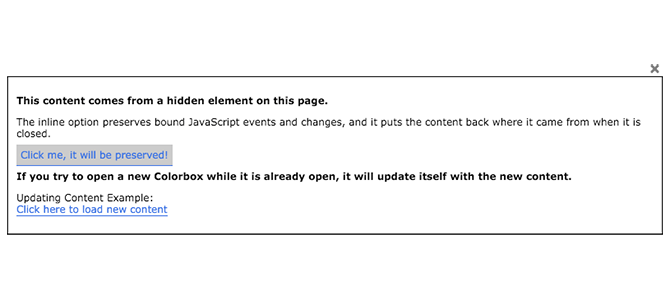
9. Colorbox
最初设计来展示图片的灯箱效果的,但 Colorbox 也可以同时满足灯箱效果和弹出框效果。

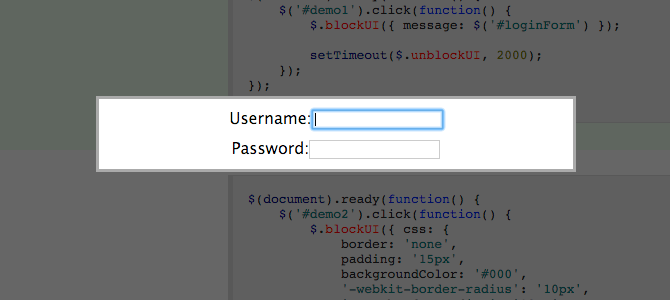
10. BlockUI
虽然本文列出的插件都可以满足 Ajax 使用条件,但 BlockUI 本身就是为 Ajax 创建的。它允许开发者模拟同步行为,而不需锁定浏览器。

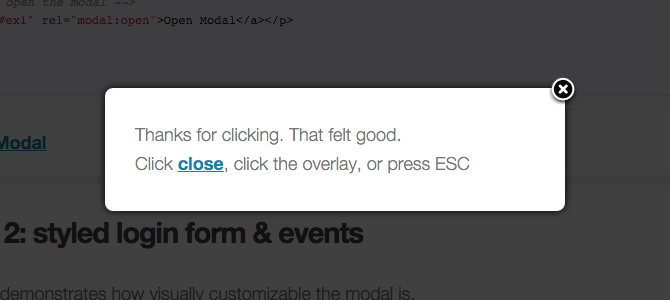
11. jQuery Modal
缺乏创造性的命名,但浏览器支持性弥补了这个不足。文档声称甚至支持基于文本的浏览器 Lynx。但是不要混淆,jQuery Modal 并不是 jQuery 项目的一部分。

12. nyroModal
你喜欢定制吗?好的,那我给你介绍 nyroModal。这个列表中的很多插件都支持定制,但 nyroModal 设计的目的就是给开发者很大的自由,甚至包括动画。

13. jqModal
包括注释在内只有大约 375 行代码,jqModal 的源代码是非常基础和简单的。如果你想深入挖掘源代码的话,这是一个很好的选择。

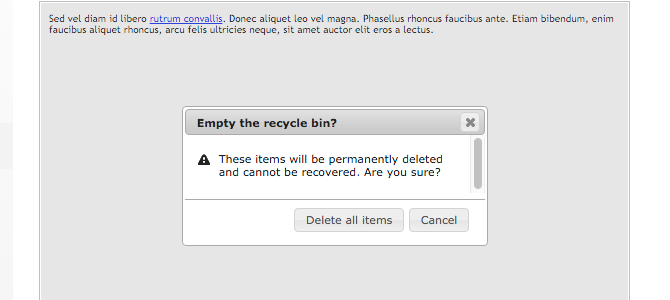
14. Zebra Dialog
Zebra 自带的扁平化主题非常的棒,你也可以定制自己的。

15. rmodal
想使用不需要依赖 jQuery、轻量级且好看的弹出框?这个应该会满足你的需求。它大约只有 3KB,并且不需要 jQuery 依赖,rmodal 可能是我们这个列表中最轻量级的选项了。

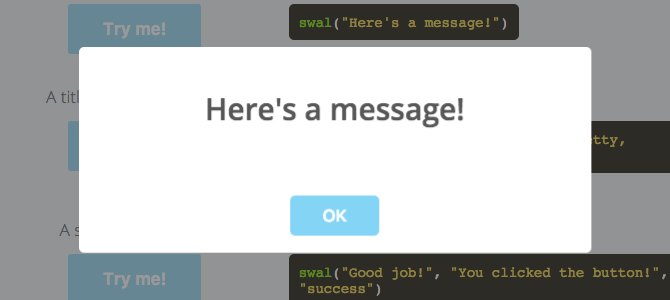
16. SweetAlert
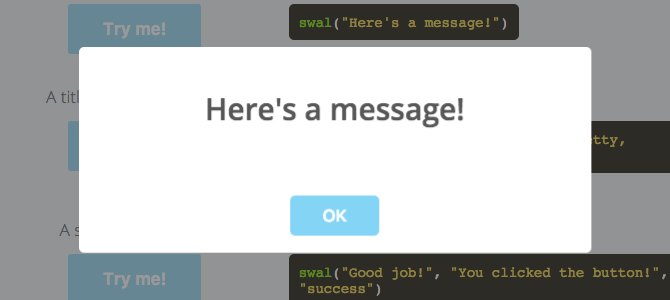
SweetAlert 有 17KB,不是列表中最轻量级的,但它却是最流行的。它不需要 jQuery。如果你的站点很小,并且使用 jQuery 唯一的目的就是使用弹出框,那该插件的 17KB 远比 jQuery 的几百 KB 要小得多。Sweet Alert看起来也非常的棒。

via:sitepoint.com,本文由 Specs 翻译整理,发布在 WEB资源网
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
