
这篇文章涉及到CSS的每个点,并介绍新版本的CSS3。这项新的技术引入了很多新标签和属性,使得创建有创意的网站更加简单。网页设计并不是一件容易的事,但是随着技术的日益发展,更有助于为您的客户创造令人惊叹的网站/模板,并在互联网上传播。
今天,我们为大家分享一些学习CSS3新的标签和元素的非常棒的资源,这些资源会从初级到高级,带你一步一步的学习CSS3。我们浏览了大量的资源,最后总结出这10个可以帮你更容易的在线学习CSS3的资源,访问这些网站,并与我们分享您的想法。
1) INTRODUCTION TO CSS3

2) CSS3 INFO

这个网站是为读者分享CSS3经验用的,目标是做覆盖CSS3在线资源最大的网站,希望在这里能找到你想要的。
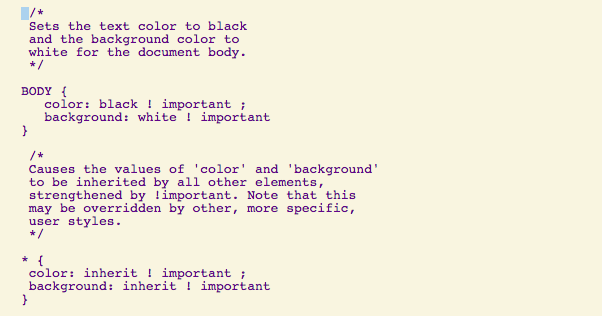
3) CSS-ACCESS

该文档涵盖了所有CSS及CSS3样式表的属性和元素。
4) CSS3 ATTRIBUTE SELECTORS

CSS属性选择器允许我们确定一个元素的属性值和相应的风格元素。CSS3引入了3个新的选择器,可以根据属性值在开始、结尾或任意位置匹配字符串。
5) CODECADEMY – HTML/CSS3

学习如何使用HTML和CSS构建和设计你的网站,同时可以学习HTML和CSS3。
6) W3 CSS

7) THE CODEPLAYER -CSS3

Code player是程序员学习HTML、CSS3、JavaScript和其他高级技术的地方。
8) W3SCHOOLS – CSS3

这是另一个最受欢迎的网站,帮助了很多新手及高手程序员和设计师。
9) CODESCHOOL – CSS3

学习最新版本的HTML&CSS。浏览最新的HTML5标签、表单元素、属性、input类型、border-radius、box-shadow等。
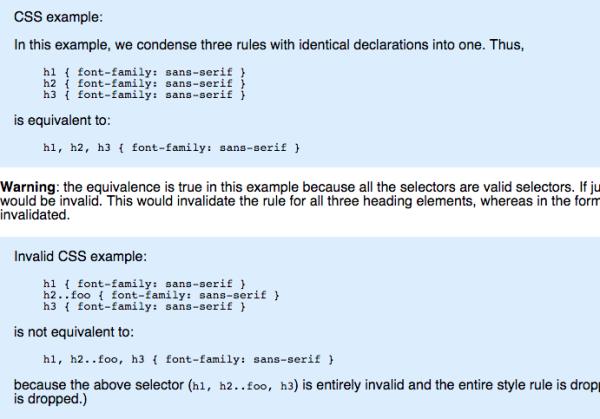
10) CSS3 SELECTORS

via:devzum.com,由 Specs 翻译整理,发布在 Coder资源网,转载请注明来源。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
