
是时候来更新一下我们需要选择的工具或技术了。请欣赏我们的文档和指南系列的第五部,别忘了让我们知道任何其他我们尚未列入该系列的其他文档或指南。
1. SitePoint Sass Reference(SASS参考)
SitePoint自己的一个项目,由SitePoint的常驻编辑Hugo Giraudel 和 Stu Robson建立的一个基于SASS的参考网站。

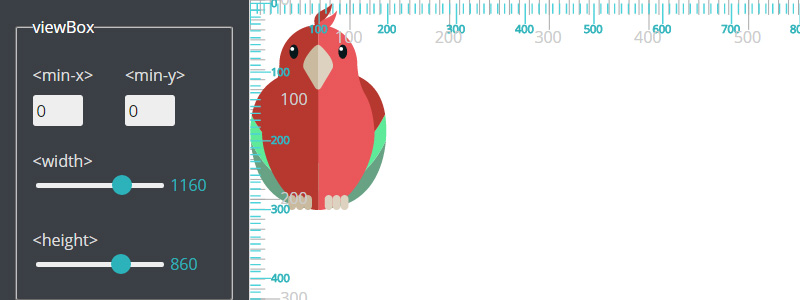
2. SVG viewBox and preserveAspectRatio Interactive Demo
这是一个与Sara Soueidan系列文章相关的交互页面。这些演示帮助读者可视化的理解SVG元素中的viewBox和preserveAspectRatio属性。值得注意的是,演示页面还提供了相关的Cheat Sheet。

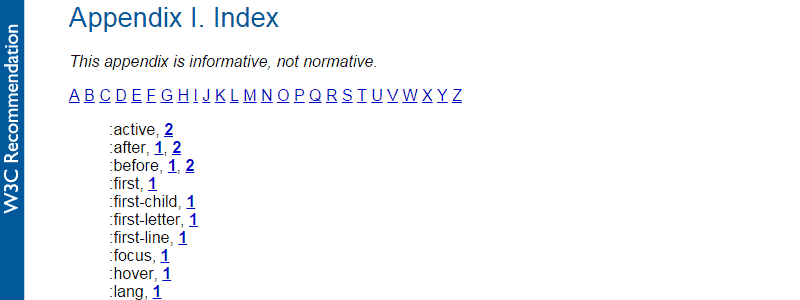
3. CSS 2.1 Index List
这是我最近看到一个W3C的文档。它列出了所有的CSS属性,及属性对应特性的链接。某些情况下是链接到定义处,而有些则是链接到它的特性。

4. Popular Coding Convention on Github(在GitHub上流行的编码约定)
选择不同的语言,如JavaScript、Ruby、PHP,则页面就会显示对应语言在GitHub上流行的编码模式。

5. Dungeons and Developers
这不是一个互动的游戏,而是一个类RPG的开发人员需要掌握的技能树,链接到很多不同的地方来学习列出的技能。

6. JSON API
如果你的你的团队对JSON响应数据的格式化有分歧,那么JSON API将是你有效的反驳武器。通过遵循共同的约定,可以提高工作效率,利用广义工具,并专注于真正重要的事:应用程序。

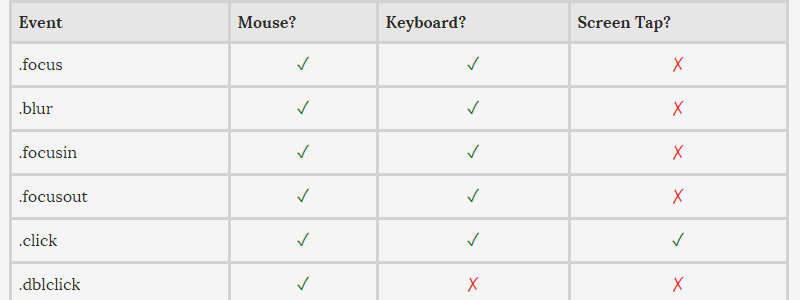
7. jQuery UI Events Cheatsheet

8. Weightof.it
可以快速查看JavaScript库大小并可选择是否启用Gzip压缩的应用。这个应用程序还允许您添加不同的库到“堆栈”(比如添加到购物车),这样你就可以查看库总大小。

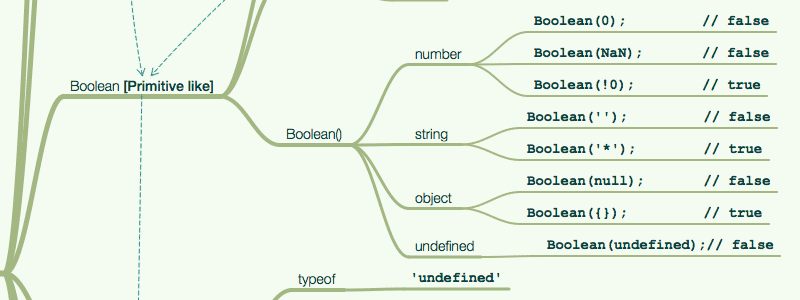
9. JavaScript in one pic
这是一个非常好的所有JavaScript原生功能的可视化。不是学习语言最实用的方式,但是通过一点,你可能会发现进一步学习中可做的一些有趣的事情。

10. Understanding NPM

11. SVG on the Web
由 Jake Giltsoff 编写的SVG的概述,让你快速了解如何在网站中使用SVG,并给出了一些技巧来帮助你。

12. GreenSock Cheat Sheet
一个关于JavaScript强大的动画库–GreenSock的参考文档(PDF格式)。

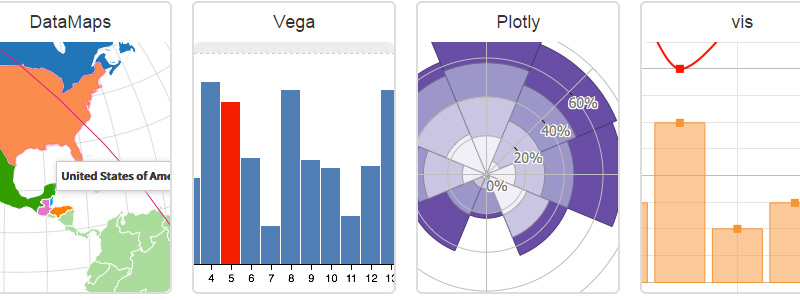
13. JavaScript Graphing Library Comparison
一个非常简单的比较JavaScript图形、图表库的方法。

14. The Accessibility Cheatsheet
来自 Ire Aderinokun,这是一个Web内容可访问性指南(WCAG)的浓缩版,有实例支持。

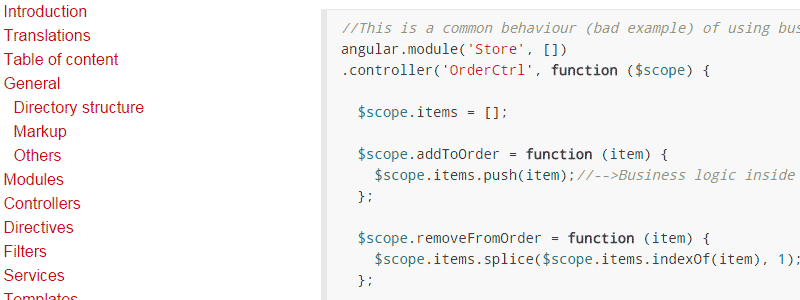
15. AngularJS Style Guide
“这种风格指南的目的是为AngularJS应用程序提供一组最佳实践和风格指南。”

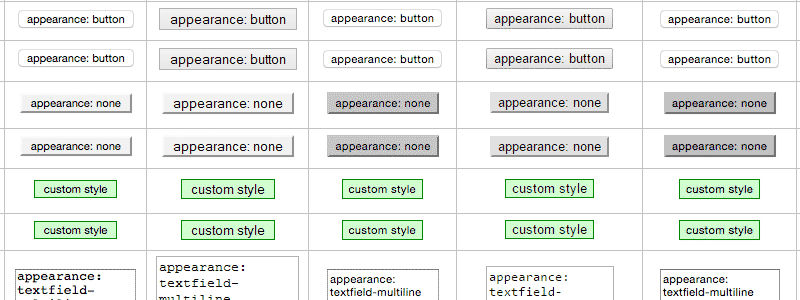
16. Default Browser Focus Outline Styles
使用截图的方式显示不同的表单元素在不同浏览器下的处理风格。

17. Flexbox in 5 Minutes
一个所有的flexbox规范中主要特点的互动之旅。包括演示,允许你在页面右边尝试各个特点。

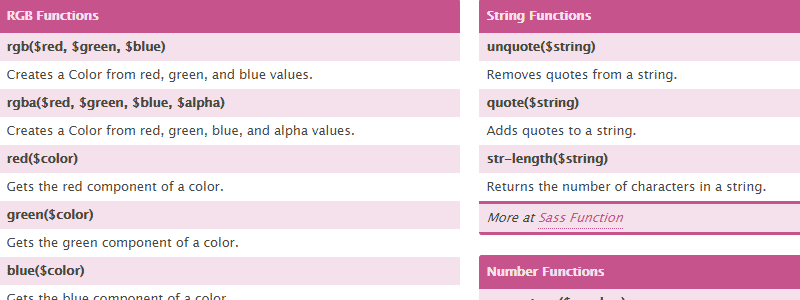
18. Sass Functions Cheat Sheet
一个可搜索的Sass功能列表(颜色,透明度,数字,字符串,等等)参考资料。你可以下载一个双页彩色或黑白的PDF或者 LaTeX文件。

19. The State of Web Type
WEB支持的网络类型及排版功能的最新数据。

20. ES6 Katas
一个列出了学习ECMAScript 6各种小招式的网站。

哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
