
今天为大家推荐一些 2016 年 6 月比较热门的一些前端项目,相信你一定能够从中学到一些东西。
1. impress.js

这是一个基于 CSS3 的 transforms 和 transitions 的框架,支持主流的现代化的浏览器,它背后的灵感来源于 prezi.com。(下面示例中通过点击键盘上的方向键可以切换页面。)
2. AOS

一个使页面上元素滚动的小的 CSS 库。你可能会觉得它 像是 WOWJS,确实,它和 WOWJS 很像,但也有它独特的地方。它是一个由 CSS3 驱动的滚动动画库。
当页面滚动时,AOS 允许你为元素添加动画效果。
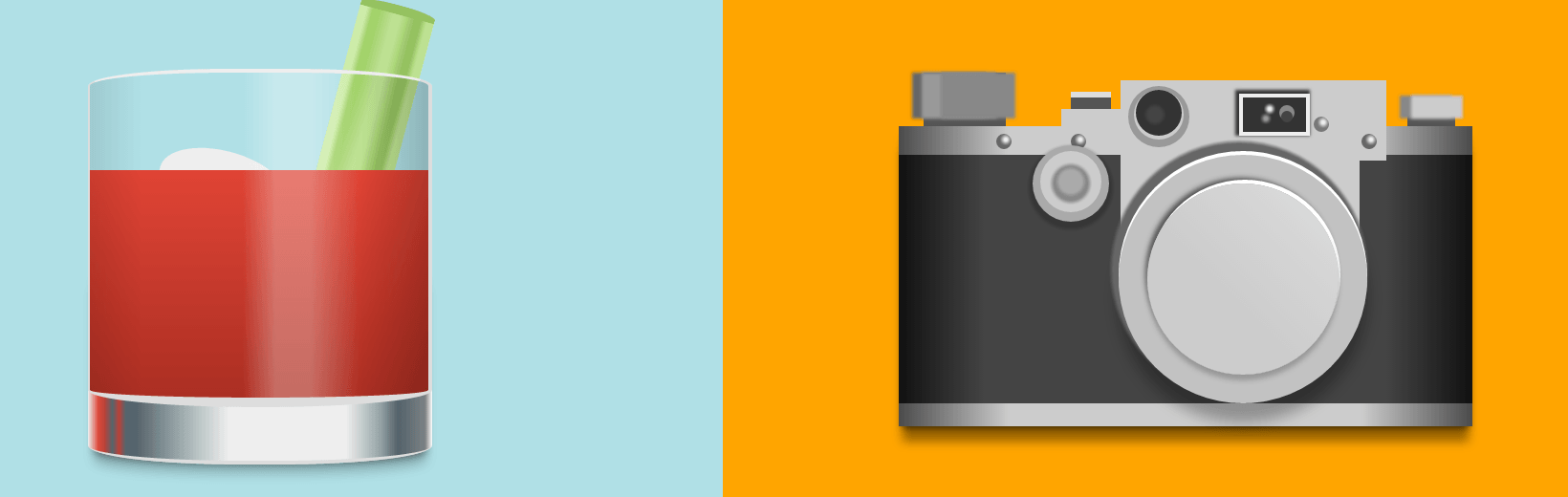
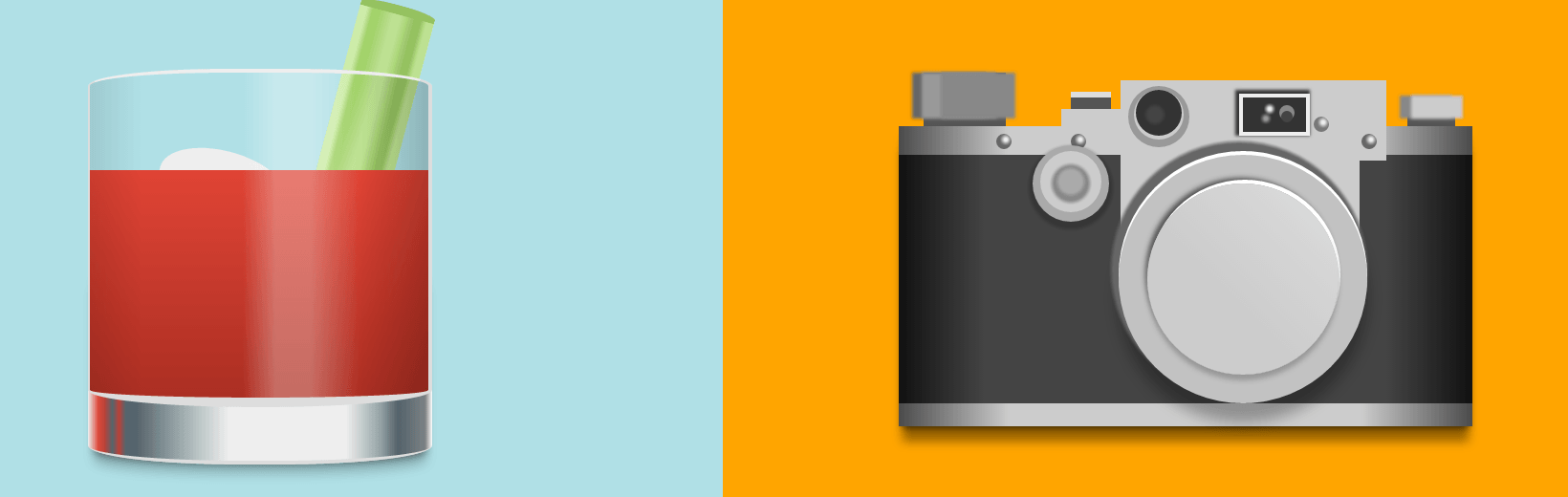
3. A Single Div

一些由一个 <div> 标签结合 CSS 完成的图形。非常的赞~
4. SingleDivProject

另一个由一个 <div> 完成的图形项目,前面我们曾经在公众号【WebRes】中为大家介绍过。
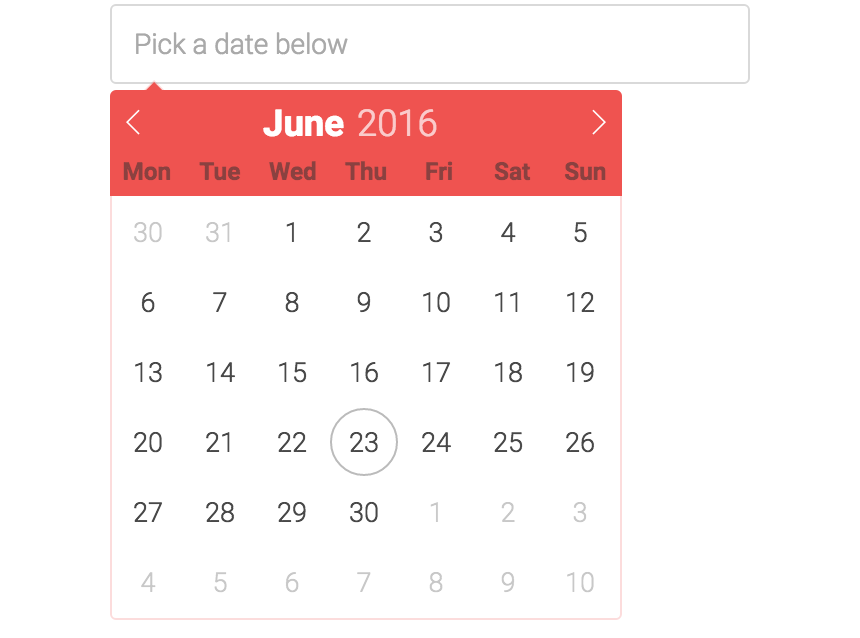
5. Flatpickr
这个插件我们前面为大家做过介绍,它是一款轻量级、功能强大的时间选择器,JS 文件压缩后只有14KB,并且不需要任何的依赖。具体介绍可查看上一篇关于该插件的介绍。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。