
当页面中某个元素设置了一个 ID 如 #target-test,那么当访问页面 http://some.url.com#target-test 的话,给 :target 设置的样式就会生效,比如为元素添加背景色或者设置边框。现在为大家介绍一些关于 :target 伪类的非常有用的黑科技,它不需要 JavaScript 就可以创建一些交互效果。
例1:隐藏或显示元素
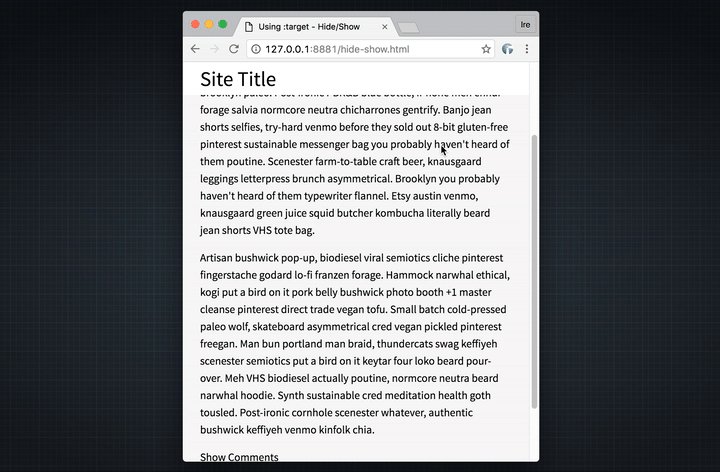
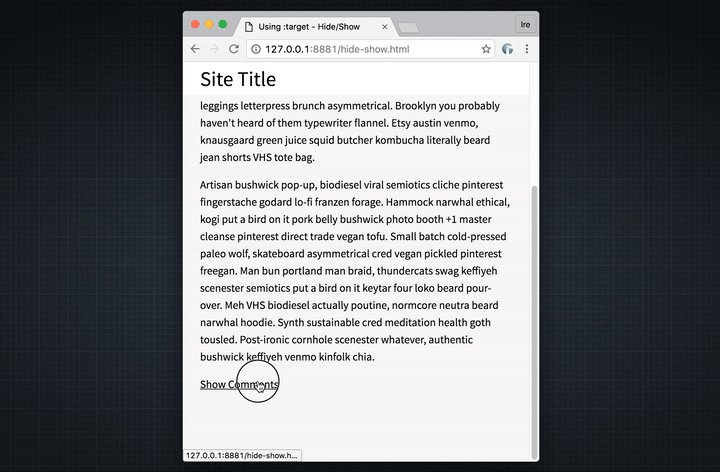
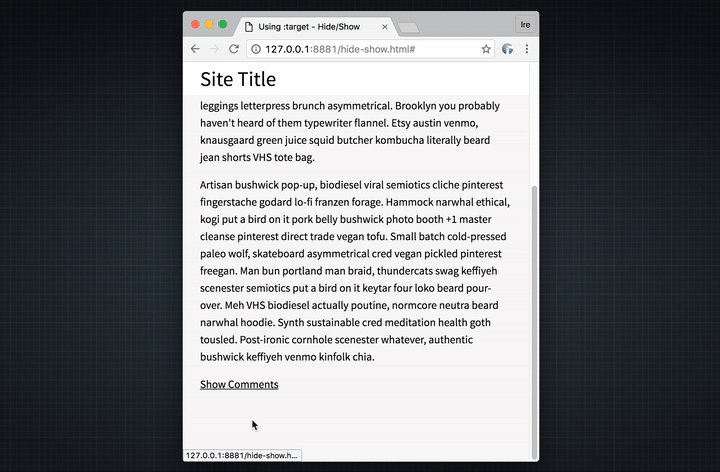
:target 伪类一个简单的用法就是显示和隐藏目标内容。例如,在一篇博客中,我们可能希望在用户点击之前不显示评论。要实现这个目标我们通过 :target 可以方便的实现。
HTML:
<a href="#comments">Show Comments</a>
<section id="comments">
<h3>Comments</h3>
<!-- Comments here... -->
<a href="#">Hide Comments</a>
</section>
CSS:
#comments:not(:target) {
display: none;
}
#comments:target {
display: block;
}

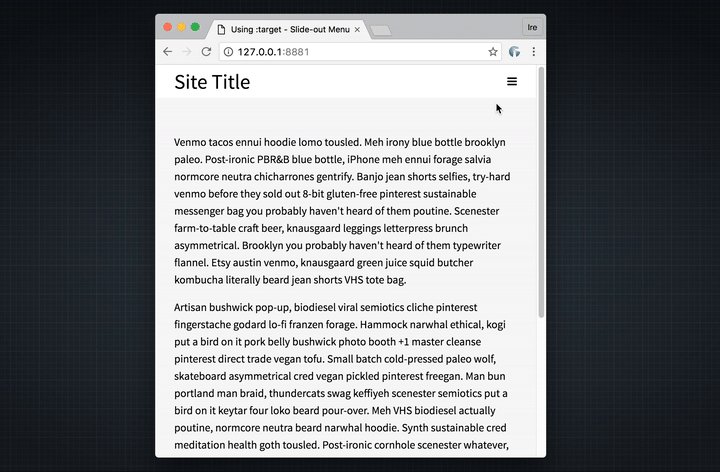
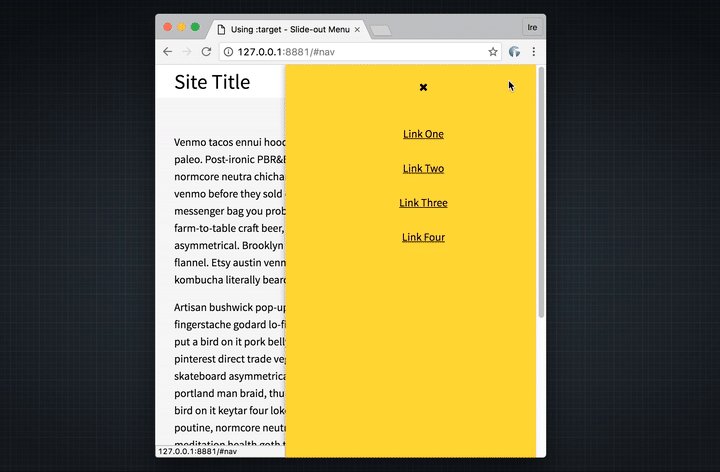
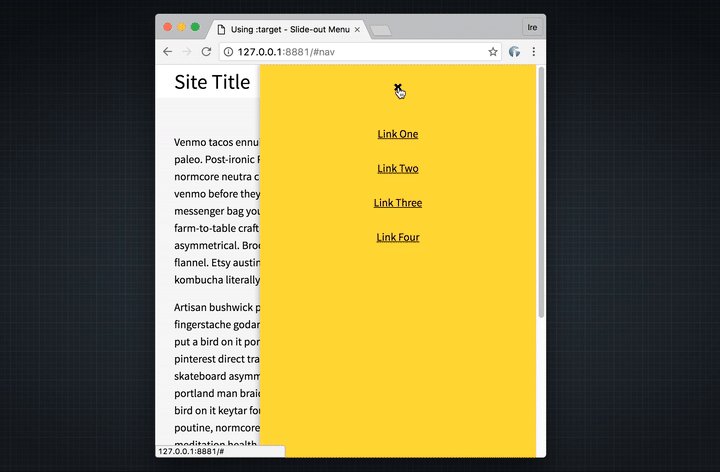
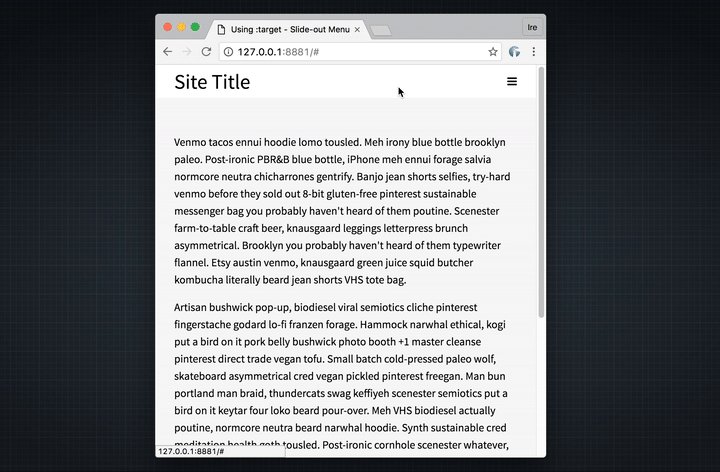
例2:侧边栏抽屉式导航
另一个用例是侧边栏的抽屉式导航。我们把抽屉式导航相对于页面固定下来,以确保用户点击时不会跳动。
#nav {
position: fixed;
top: 0;
height: 100%;
width: 80%;
max-width: 400px;
}
#nav:not(:target) {
right: -100%;
transition: right 1.5s;
}
#nav:target {
right: 0;
transition: right 1s;
}

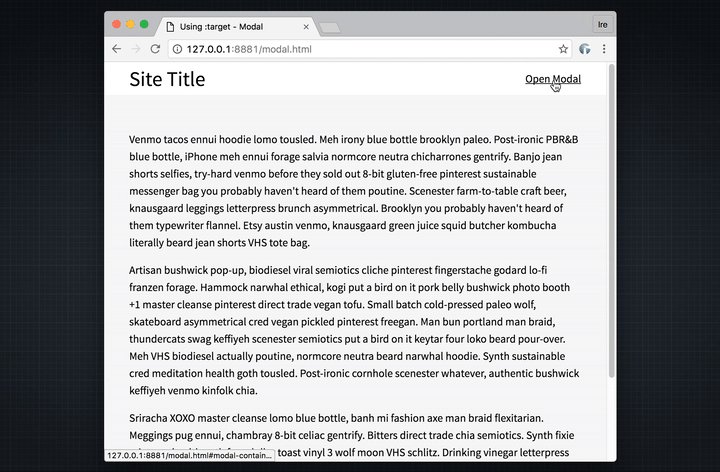
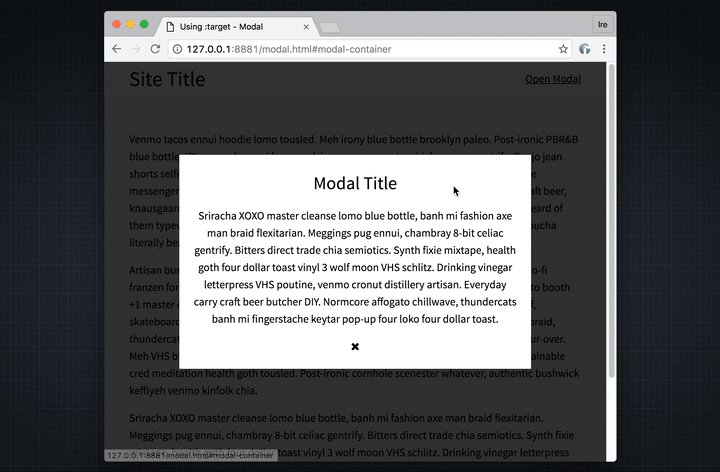
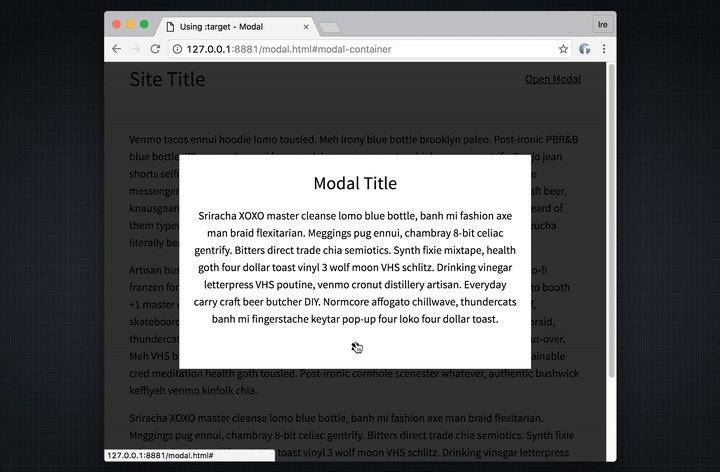
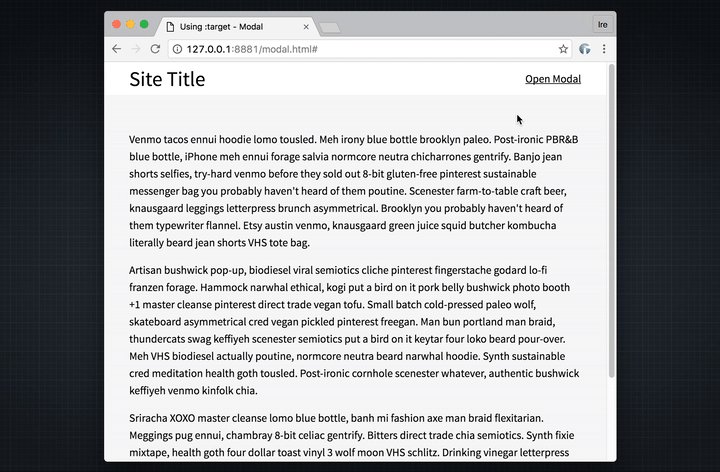
例3:弹出式模态框
更进一步,我们可以创建一个覆盖整个页面的模态框。
#modal-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8);
display: flex;
justify-content: center;
align-items: center;
}
.modal {
width: 70%;
background: #fff;
padding: 20px;
text-align: center;
}
#modal-container:not(:target) {
opacity: 0;
visibility: hidden;
transition: opacity 1s, visibility 1s;
}
#modal-container:target {
opacity: 1;
visibility: visible;
transition: opacity 1s, visibility 1s;
}

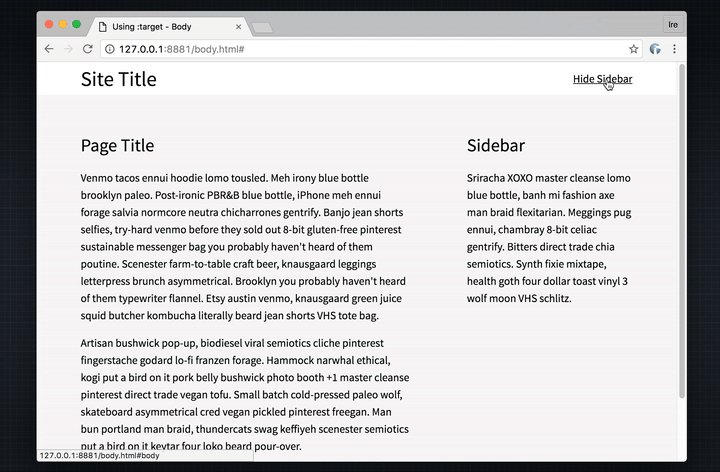
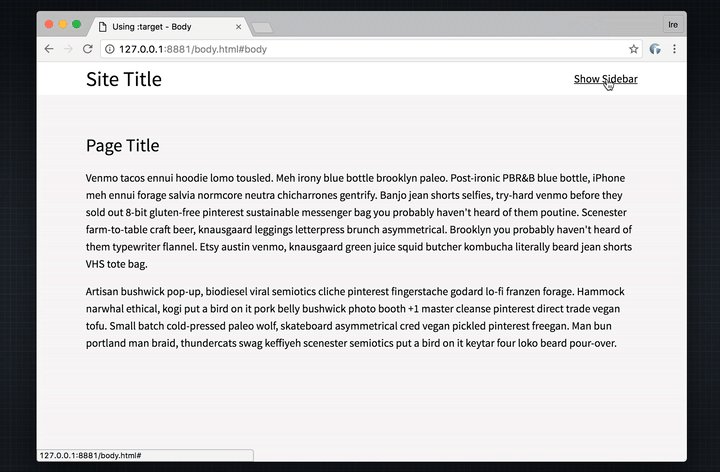
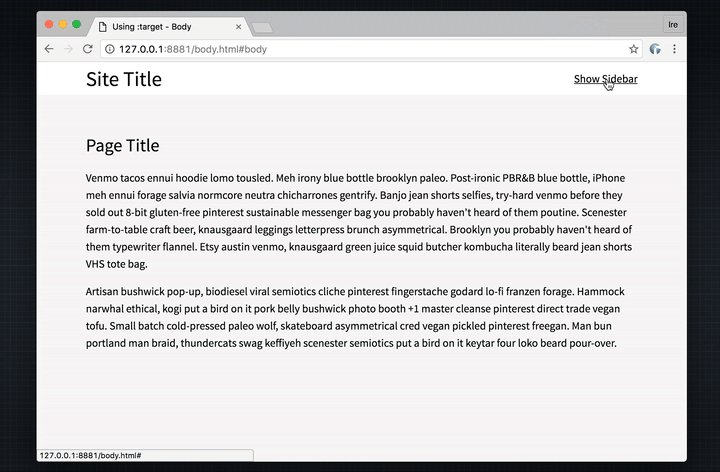
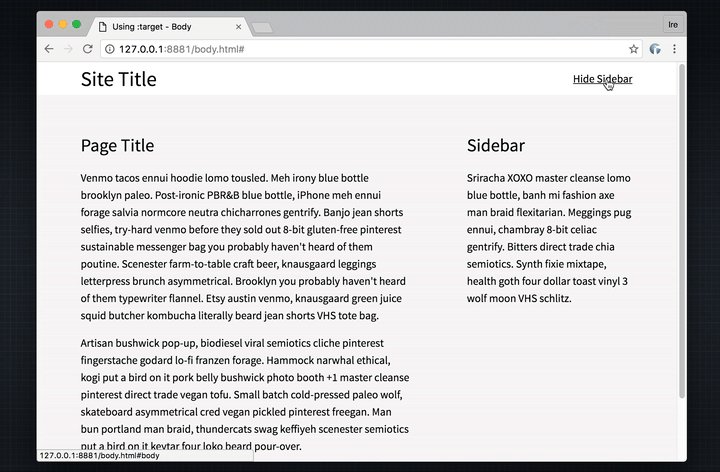
例4:改变全局样式
最后一个用例,虽然不太合适,但却可以实现:把 <body> 作为 :target ,更改样式或页面布局。
#body:not(:target) {
main { width: 60%; }
aside { width: 30%; }
.show-sidebar-link { display: none; }
}
#body:target {
main { width: 100%; }
aside { display: none; }
.hide-sidebar-link { display: none; }
}

via:bitsofco.de,本文由 Specs 翻译整理,发布在 WEB资源网。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
