
最近几个月,我们收集了很多不同的学习资源,包括文档、指南以及很多有用的网站,可以帮你学习不同的前端技能。这里列出了一些其中非常棒的。
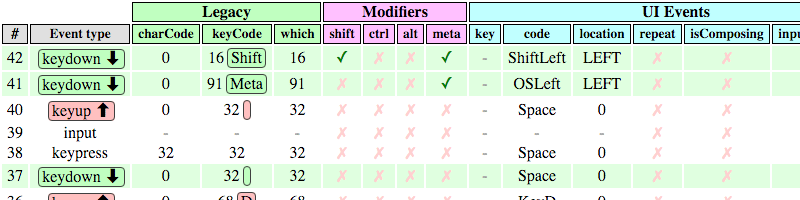
1. Keyboard Event Viewer
一个可配置的交互式工具,让你能够查看键盘事件,既包括事件信息的传统概念,也有用户界面事件规范。

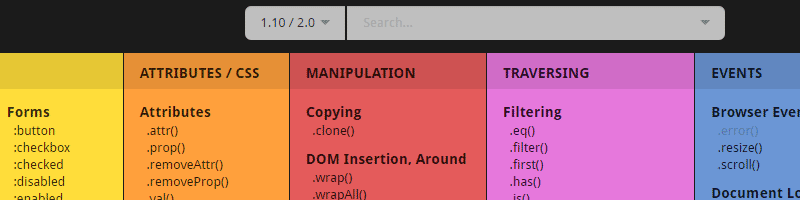
2. jQuery Quick API Reference
jQuery 功能的 Cheet Sheet,涵盖了 jQuery 的 1.0/2.0 版本,只需点击其中的一项,即可在弹出框中打开 jQuery 的文档。

3. BugRex
这个不太像是一个“文档”,而更像是一个帮助指南的替代品,你可以与专家进行交谈。就像网站介绍的:“BugRex 是由一个真正喜欢帮助他人的开发者社区在维护,使用它理解新的概念、提问题或者修复恼人 的 BUG”。

4. Global CSS Property Usage
如果你喜欢 SitePoint 的 CSS 调查,那么你可能也会喜欢这个数据,它是由微软 Edge 团队编辑的。他们每季度扫描超过百万的网页,然后得出的 CSS 属性的使用状态。并且它支持搜索。

5. Performance Tooling
收集的一些资源,可以帮你提升工作流,并提供更快更好的网站。资源类别包括工具、文章、视频、幻灯片、书籍、课程和绩效审计。

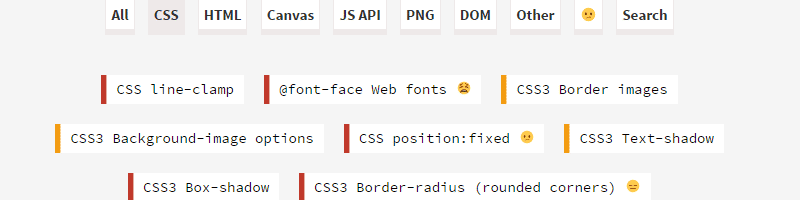
6. Opera Mini Tips
“Opera Mini不支持的前端开发的功能集合,以及他们一些众包解决方法的支持。”

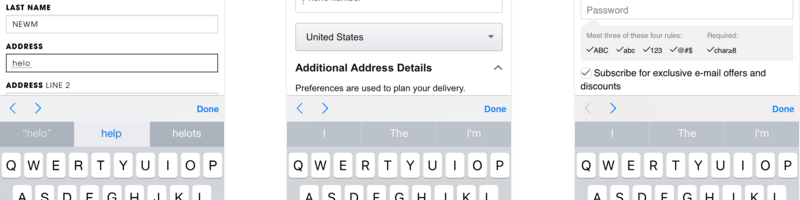
7. Touch Keyboard Type Cheat Sheet

8. HTML5 Cheat Sheet
HTML5 标签及其含义的简单 Cheat Sheet,提供 PDF 和 PNG 。

9. Diff of HTMLs

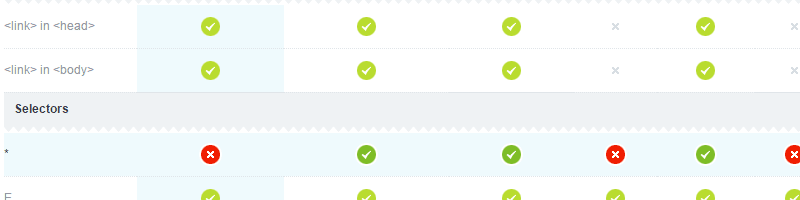
10. CSS Support Guide for Email Clients

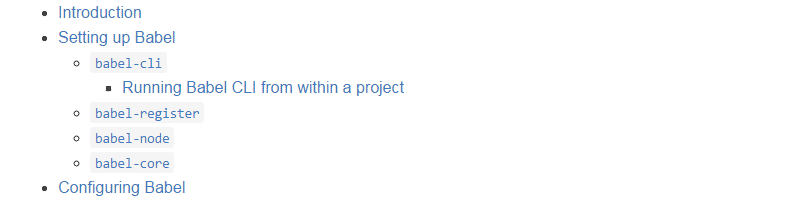
11. Babel User Handbook
James Kyle 编写的涵盖了 Babel (JavaScript 编译器) 的全面指南。涵盖了使用 Babel 及其相关工具你所需要知道的全部东西。

12. The A11Y Project
并不是一个新的项目,但这个网站最近进行了重新设计。

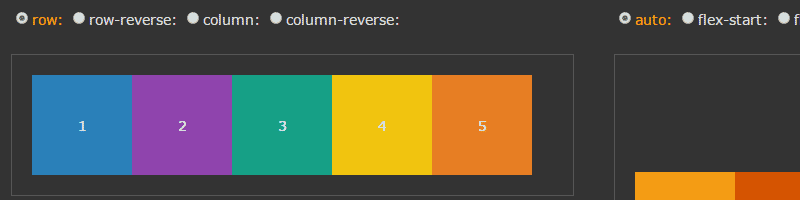
13. Flexbox playground
flexbox CodePen 演示的替代品,让你可以轻松的测试不同的属性和值。

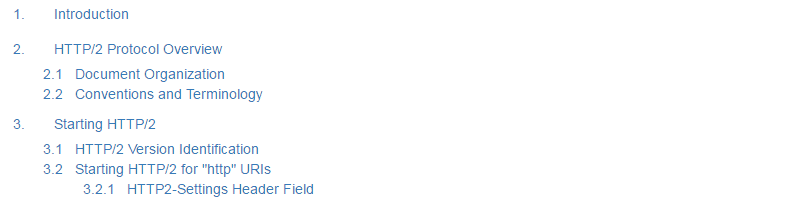
14. Hypertext Transfer Protocol Version 2 (HTTP/2)
HTTP/2 标准规范

15. JS Tips
一个提供 JavaScript 小技巧的项目。该项目的最初目标是每天提供一个 Javascript 小技巧,但似乎以及不在维护了。不过仍是一个好的资源。

16. LMHT
可搜索的 HTML 标签参考。

17. ES6 Overview in 350 Bullet Points
Nicolás Bevacqua 曾在他的博客中写过一些关于 ES6 的文章。他把前面的文章做了一些总结,作为 ES6 特性的快速参考。

18. Say Yes to HTTPS
一个可以帮助开发者快速掌握 HTTPS 的简单使用指南 — 它是什么,它是如何工作的,以及如何设置它。

19. Bigcommerce’s Sass Coding Guidelines
Sass 样式指南

20. WPO Stats
在用户体验和商业指标方面影响WEB性能优化的案例研究。

via:sitepoint,本文由 Specs 翻译整理,发布在 WEB资源网。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
