现在网站设计中,视频是非常必要的。使用jQuery插件来展示视频可以节省很多设计师和开发人员的时间。非常幸运的是有很多开发人员愿意免费的给我们分享这些插件,并且其中有很多都是开源的。这里我们列出了10款可以增强你网站体验的jQuery视频播放插件。
jQuery视频播放插件
1. FitVids
这款插件已经存在很长时间并且是非常受欢迎的。它是有Chris Coyier 和 Paravel开发的,轻量级且简单易用,适用于非固定宽度的视频布局。
2. jPlayer
开发者称之为“jQuery HTML5 音视频库”。特性包括:使用HTML和CSS的可定制、可换肤,只有14K,免费且开源,免费的插件,广泛的平台支持等。

3. BigVideo
这款插件就像它的名字:一款大背景视频和图片的插件。演示页面就是使用的一个全屏的视频背景。
4. Tubular
这款插件让你可以使用Youtube视频作为全屏背景视频。
5. Popcorn
这是一款由Mozilla开发的jQuery视频插件。他们的概述中声称:“Popcorn.js基本可以用于任何你能想到的多媒体格式,从HTML5音频到视频,到Youtube视频,到Vimeo,到SoundCloud等等。Popcron.js也允许你从一些流行的网站和服务商获取内容,如维基百科,Facebook,谷歌地图等”。
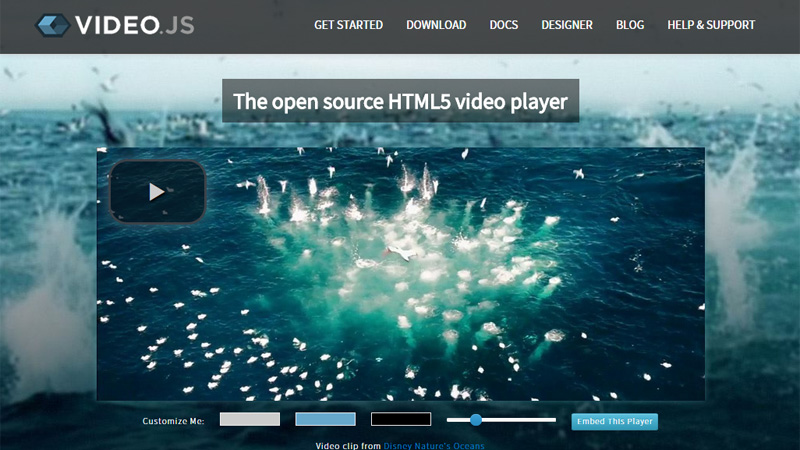
6. Video
Video.js 是一款开源的HTML5和FLASH视频播放插件。它支持HMTL5和FLASH视频,也支持Youtube和Vimeo(需要插件),同时支持PC端和移动端。
7. Embed
Embed.js提供了惊人的功能,通过分析字符串自动嵌入支持的表情、媒体、地图、Tweets、代码和服务。功能包括:YouTube and Vimeo视频嵌入,HMTL5支持的媒体嵌入,Twitter tweet嵌入,支持soundcloud 和 spotify,在线流媒体,谷歌地图等。
8. jQuery Videosequence
这款插件创建来为音视频序列服务。开发者意识到对媒体源扩展没有充分了解的人使用会造成很多麻烦,所以建议开始使用此插件之前先读一篇关于WebM Project的维基百科的文章。
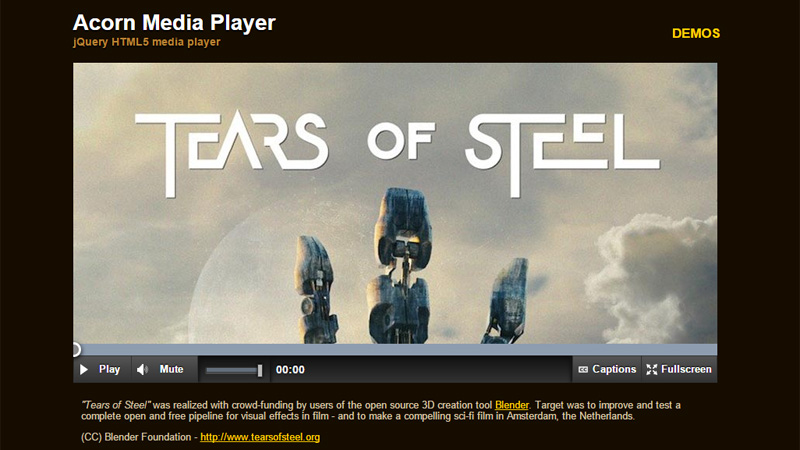
9. Acorn Media Player
这是一款看起来非常棒的媒体播放插件,特性包括:易于定制和更换主题,全凭支持,缓冲加载指示器,免费开源。
10. jQuery Video Background Plugin
这款插件将可调整大小的视频作为页面或者指定元素的背景。不支持HTML5的页面将会展示一个海报(如果提供了的话)。
总结
嵌入式视频和背景视频在网站设计中已经变得越来越流行了,因此这些插件可以帮设计人员节省大量的时间,提供更多的选择。
你试用过我们列表中没有提到的其他jQuery视频插件吗?请在下面的评论中分享你的链接和意见。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。