IDE扩展包
Sublime Text 插件
是时间介绍一些Sublime Text语法高亮的插件了,我们这里提供了一些,首先以 MarkDown 语法高亮开始。
注:下面所有的截图都是使用的 Spacegray 主题。
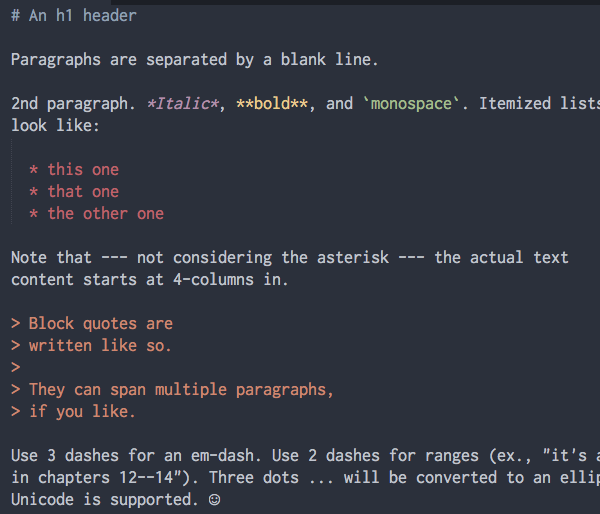
10. Markdown Extended
这是一款我个人在 Sublime Text 中使用的,因为它能保持代码的一致性。

相关链接
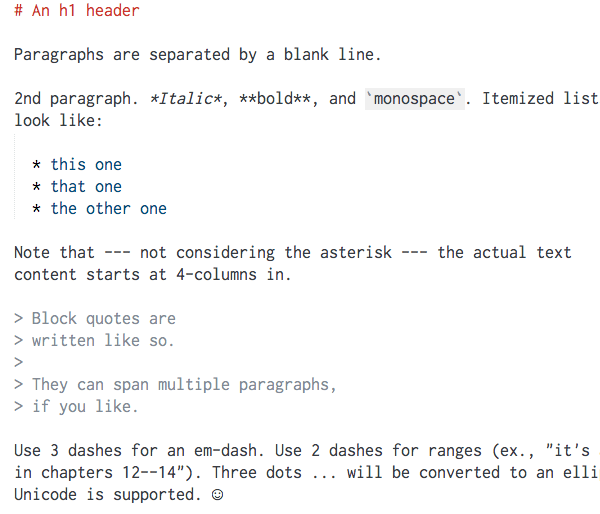
11. MarkdownLight
MarkdownLight 把你的文件变为白色,但除了颜色和斜体外,不改变你的Markdown代码。

相关链接
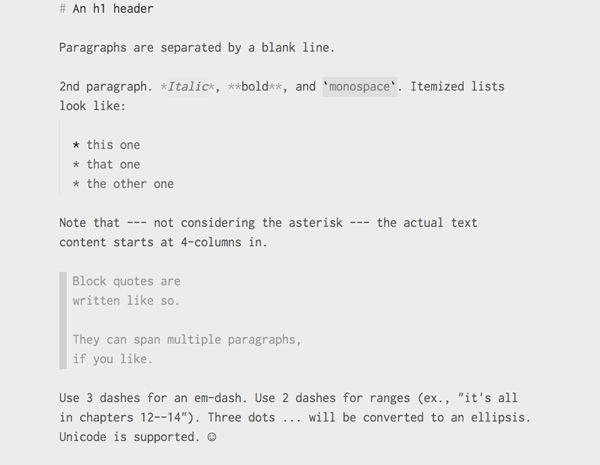
12. MarkdownEditing
MarkdownEditing 和上面两款插件不同,它把代码放在页面中间位置,并且会做一些处理:如把 > 转化成了宽的左边框。它使得你的IDE看起来像是文章的编辑器,如果你想把Sublime Text当作内容写作工具的话,它将非常适合你。

相关链接
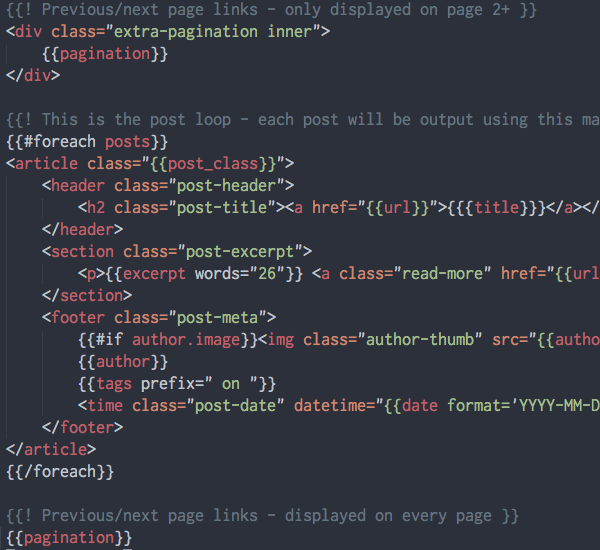
13. Handlebars
这个插件也适用于 Atom,如果你即使用 Atom 又使用 Sublime Text,你可以使它们看起来一样。

相关链接
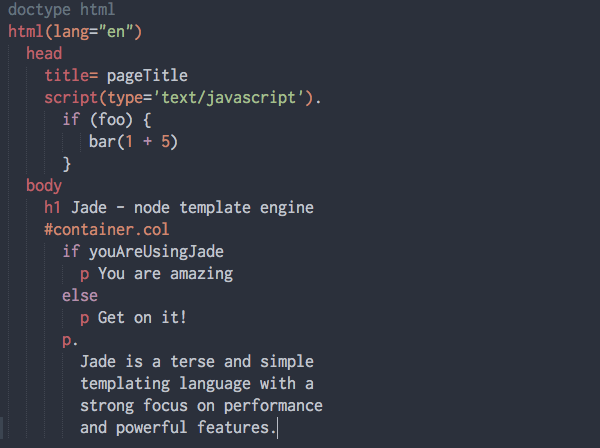
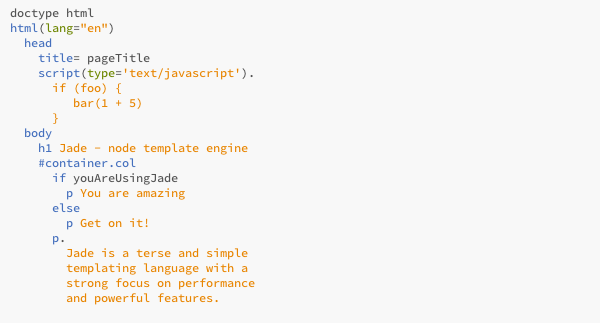
4. Jade
Jade 提供了一些代码高亮的改进功能。

相关链接
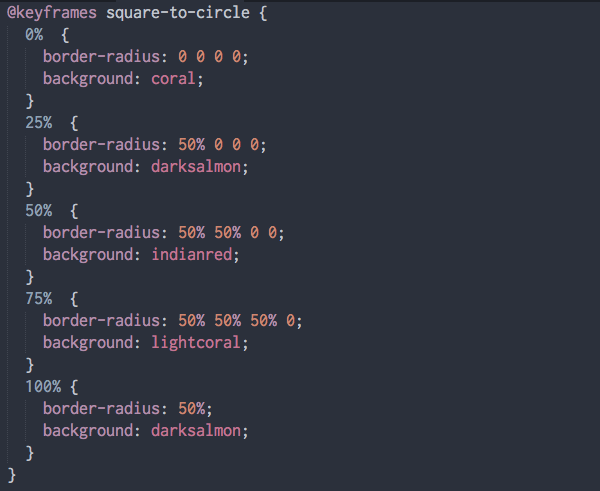
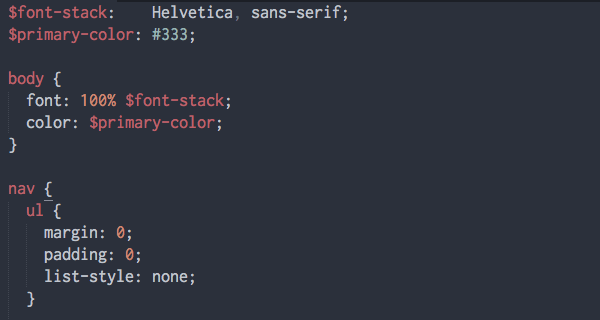
15. CSS3
这个插件提升了一些额外的CSS代码高亮功能,它取代了Sublime Text 2中CSS3_Syntax插件。

相关链接
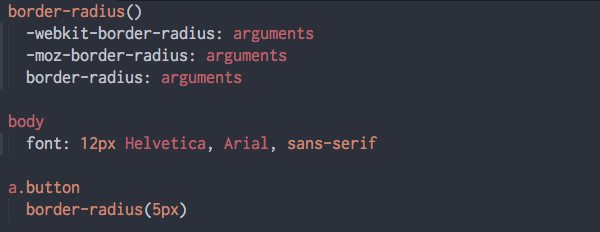
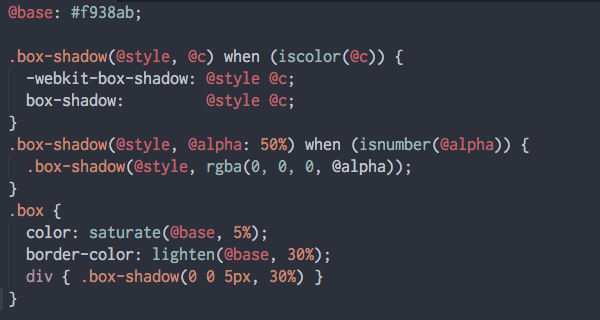
16. Stylus

相关链接
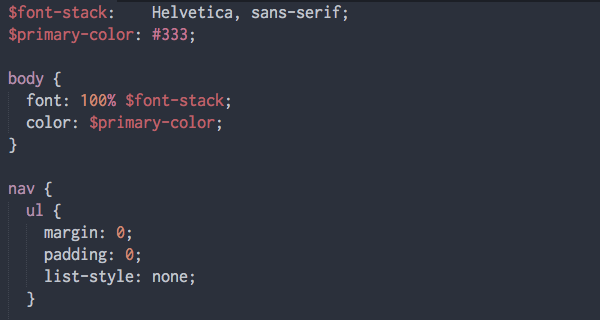
17. Sass
这个插件提供Sass及SCSS的代码高亮功能,同时支持Emmet的自动补全功能。

相关链接
18. Syntax Highlighting for Sass
这个插件和上面那个的区别从截图上看不出什么区别,因为区别主要在于它们自动补全的方式上,如果你经常写SASS代码,推荐你使用下这两款插件,然后选择一款适合你的。

相关链接
19. LESS

相关链接
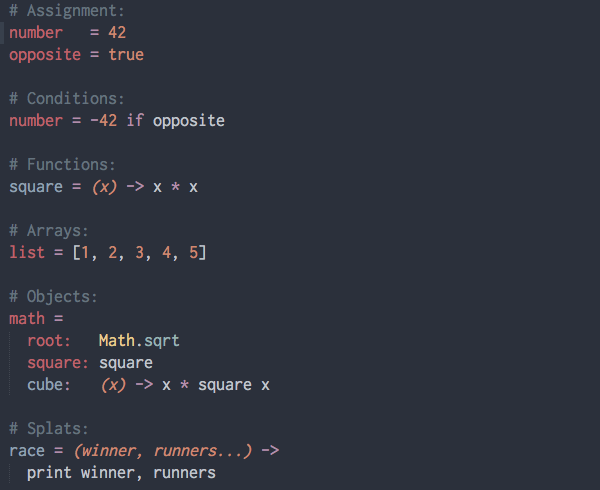
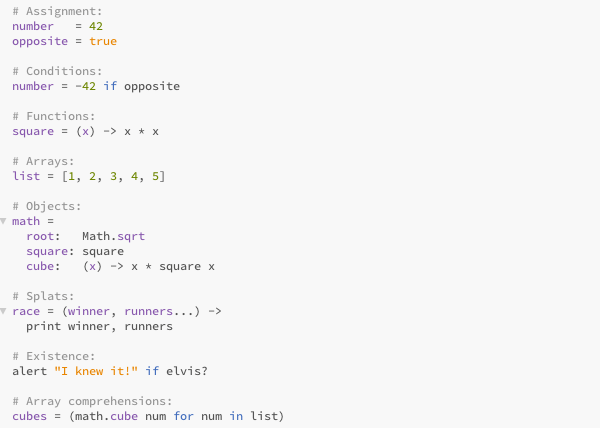
20. Better CoffeeScript

相关链接
Brackets扩展包
Brackets有很多很多的代码高亮插件,然后它们主要是程序开发语言而非WEB设计语言的。非常悲哀,主要是因为编辑器已经内置了很多语言的代码高亮功能,包括你可能会用到的WEB设计语言。但是很少关于Handlebars, Jade, CoffeeScript and Stylus的。前三个我们已经在下面列出来了,然而到现在还没发现Stylus相关的扩展包。
下面的截图都是使用的Brackets默认主题。
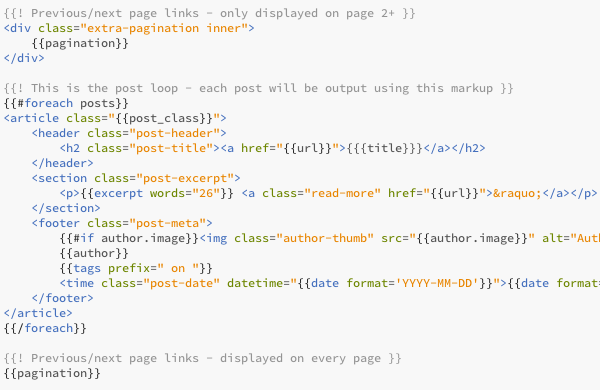
21. brackets-handlebars-templates
安装这个插件前后你可能看不出很明显的区别,因为它们被淹没在HTML标签中。如果你只比较Handlebars代码的话,就可以看出区别了。

相关链接
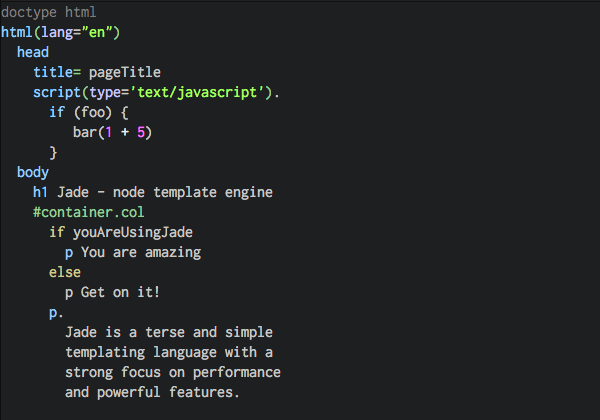
22. jade-brackets
这个是官方的Jade高亮插件,由维护Jade的人员维护。

相关链接
23. Brackets CoffeeScript

相关链接
Atom扩展包
Atom可能是我们今天提到的三款IDE中代码高亮支持最强的了。对于WEB设计语言,IDE内置的功能已经够用了。然而对于Jade 和 Stylus,我们推荐下面两款。
24. language-jade

相关链接
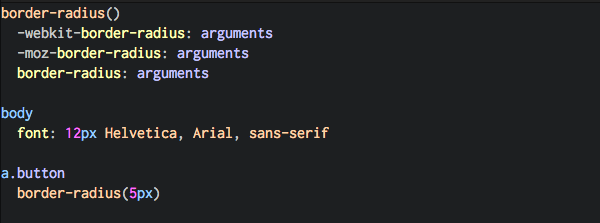
25. Stylus

相关链接
总结
对于JavaScript和WordPress代码高亮插件,最好的办法是先查看支持的语言列表,然后比较你要使用的语言的效果及特性来做决定。
对应IDE的扩展包,因为它们已经被广泛使用了,所以你不必有太多顾虑。
如果之前你对于网站或者IDE要使用的代码高亮插件还不是很明确,希望上面的链接能够帮你更加明确。
哈尔滨品用软件有限公司致力于为哈尔滨的中小企业制作大气、美观的优秀网站,并且能够搭建符合百度排名规范的网站基底,使您的网站无需额外费用,即可稳步提升排名至首页。欢迎体验最佳的哈尔滨网站建设。
